
This project was of a personal nature — my girlfriend wanted a place online to call her own, where she could blog about travel, vegan recipes and zero waste initiatives. I worked with her to understand her needs and the kind of vibe that she wanted to achieve before designing and building ninety-nine days (the name comes from the length of time of her first big overseas backpacking trip).
Tech wise, the site is built with React and Gatsby at it's core. I integrated Netlify CMS for a lightweight, open source content management solution. The best thing is that it works with a Git-based workflow — my girlfriend doesn't know it, but each time she posts or edits an article, she creates Git commits in a repo that is tracked by Netlify. With every commit to the master branch, Netlify automatically builds and deploys a new version of the static site. Now THAT is the true power of the JAMstack! All of this is achieved at zero cost to our pockets.
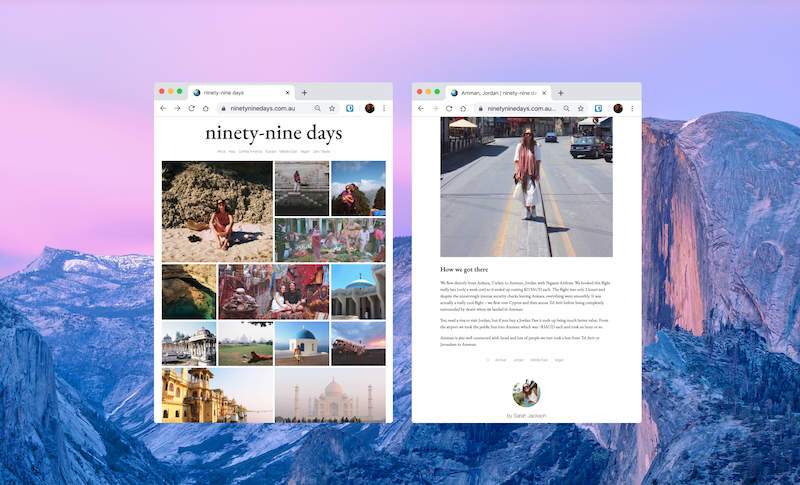
A major goal I had with this project was to learn CSS Grid. The visually interesting photography was the perfect opportunity to explore it and I put it to good use on the home page. For anyone on older browsers without Grid support, the site elegantly falls back to a single column layout (the same experience that users will get on small mobile phone screens) which for me was a perfect example of progressive enhancement.
I also experimented with using utility-first CSS (in this case Tachyons) to assist with rapid prototyping and designing in the browser — for this site, we went straight from sketches in a notebook to coding the first version, in situ. This saved a lot of time and allowed the project to get up and running extremely quickly, helping me get real-life feedback from my girlfriend and her readers to make necessary adjustments.